
ディスクリプションとタイトルを考える。ウェブサイトのPR文章について。
今回のテーマは、Webマーケティングに欠かせない、【メタタグ】の話です。
メタタグとは
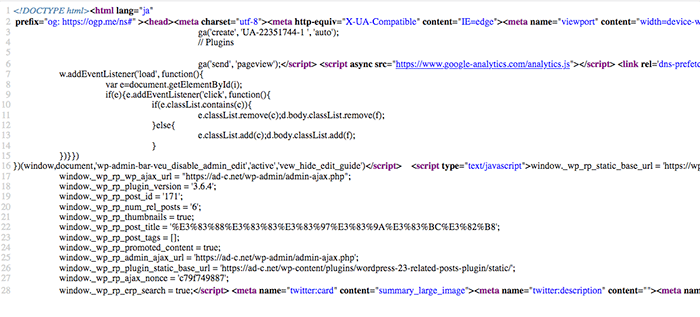
ホームページの情報を、検索エンジンに正確に伝えるために、ホームページ上では見えない領域に入れておく情報の事です。ホームページのファイルをテキストエディターで見てみると、ソースと呼ばれる、 html等で書かれた、コードが表示されます。このコードにより、ホームページが表示されています。

▲このサイト、アド・クリップホームページのソースコードです。
メタタグ タイトルとディスクリプションについて

ホームページ(Webサイト)やブログを、検索エンジンで上位に表示させたい場合に、まず最低限行わないといけない作業として、このタイトルとディスクリプション(description)の調整が必須です。
まず、タイトルについて。
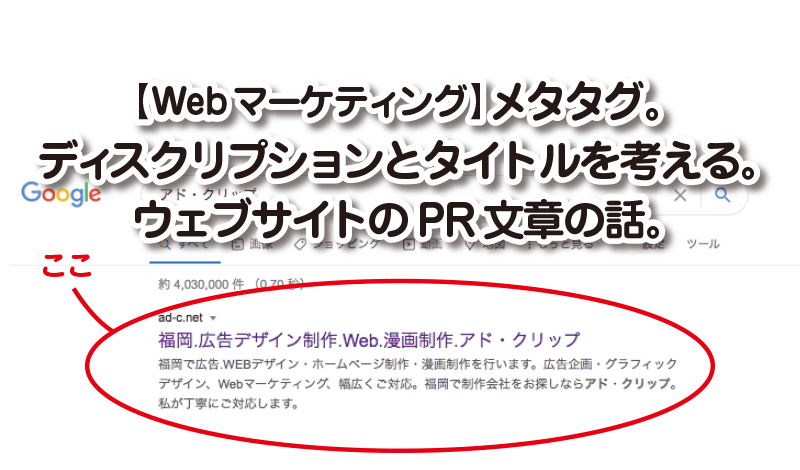
メタタグのタイトル(titleタグ)は、検索エンジンの検索結果に、サイトのタイトル部分と、概要説明が入った状態で、表示されます。この、タイトル部分になります。
サイトタイトルは、実際にページを表示した時に、タブバーや、履歴等にサイトの情報として表示されているものです。
表示させたいサイトが、どういったワードをメインにしているのかを表す、最も重要な部分になります。
例えば、“広告.デザイン.Webデザイン.アド・クリップ”となっていれば、サイトの重要なワードの順番は、①広告、②デザイン、③Webデザイン、④アド・クリップ。というように、頭の方にあるワードがサイトの中でも重要なワードであると認識されます。
そのため、タイトルの初めの方にあるワードを重視して検索結果に表示されることになります。
まだ、あまり評価の高くないサイトで、タイトルの最初の方にあるワードと同じ組み合わせであれば、比較的上位に検索結果が出てくる事もあります。
次に、ディスクリプション(descriptionタグ)は、タイトルの下の、説明文です。これは、サイトの内容を表しています。こちらは、実際に説明文として読んでもらうものですので、文章としてまとまりがあった方が良いとされています。しかし、仕組みとしては、タイトルタグと同じで、文章の頭の方に重要なワードを入れるようにするのがコツです。
また、タイトルタグや、本文内のh1タイトルタグと同じ、ワード構成になっている事で、より検索エンジンに伝える情報が強化されるため、サイト全体を通して、検索結果に反映させたいと思う、ワードを前の方に入れることが重要になってきます。
ディスクリプションはタイトルタグと違って、文章になっている事が望ましので、ワードを上手く使った文章になるよう工夫するようにします。
メタタグ活用の注意事項
上記のメタタグは、適当に利用すると、マイナスの評価に結びつく事もあるとても重要な作業です。注意点をご紹介していきます。
ワードの詰め込みすぎはNG
過度にワードを詰め込みすぎたり、同じワードを沢山入れすぎると、検索エンジンに“不自然”とみなされ、評価されない場合や、最悪マイナスの評価に結びつく可能性もあります。不自然にならないように気をつけます。
最初にエリアを入れる
エリアというのは、サイトの営業県内や住んでいる場所など、地域情報です。私の場合は福岡市を拠点としているので、最初のワードを“福岡”としています。これにより、福岡と地域限定で検索された場合、上位に表示される確率があがります。また、Googleは地域情報を検索結果に表すことがあります。そういった情報に登録される場合もあります。これはGoogle側が勝手に入れる事もあれば自分で、グーグルマイビジネス等で、登録する事もあります。
グーグルマイビジネスについては、過去記事をご覧ください。
社名は後ろで十分
タイトルタグに入れるワードに、社名を入れたい場合、一番頭に入れてしまう方がいると思いますが、社名は一般的に、検索されることが少ないので、タイトルの一番最後で十分です。最後に入れるだけでも、十分上位に表示される事が期待できるからです。しかし、同名のライバル会社より、どうしても上位に表示したい場合などは、社名を一番最初に入れる事もあります。
文字数を計算する
タイトルタグとディスクリプションタグは、実際に表示される文字数があります。検索結果に表示された時に、文字が切れてしまっていては効果が薄れてしまうので、文字数を調整します。
タイトルタグの文字数・・・20〜30文字程度
ディスクリプションタグの文字数・・・120〜130文字程度
この文字数以内で、できるだけ良いワードを使っていきます。
タイトルやディスクリプションは全てのページに反映させる
上記の設定は、基本的に、全てのページで、各ページの内容とリンクした形で設定するのが望ましいと言われています。ホームページの検索結果は、全てトップページから表示されるわけではありません。全てのページが検索で表示されるので、どのページも入り口になるという事です。
そのため、全ページのメタタグ設定をすれば、検索エンジンからの入り口の数が大量に増えるので、サイトのトータルアクセスが大幅に増える可能性があります。
実際に私が毎日書いている記事の内容を検索エンジンで見つけて、お問い合わせ頂く事がかなり多いです。
メタタグはどうやって設定するのか?
メタタグは、基本的にウェブサイトのソースコードに入れてあります。独自のタグで入れていますので、ルールを知れば、ホームページのhtmlファイルを修正する事で入れることが可能です。
しかし、最近ではWordPress等のCMS(コンテンツ管理システム)で作られたホームページが増えています。そういった場合は、書くCMSの機能を使って設定する必要があります。
現在主流となっているCMSであるWordPressの場合、“All in One SEO Pack”を使って設定するのが大変便利です。WordPressについては過去記事【すぐに作れる。ワードプレス(WordPress)で作るブログ!】をご覧ください。
SEO対策について
ブログやホームページを運営する場合、SNSが普及している現在でも、アクセスの大多数は検索エンジンからの流入です。検索エンジンで上位に表示するための検索エンジン最適化を“SEO”と言い、最低でも上記のメタタグぐらいは設定しておくと良いでしょう。
SEO対策には、画像に【alt属性】代替テキストを必ず入れる他、サイト内のテキスト量やテキストの内容。コンテンツの量や質、更新頻度、内部リンクや外部リンク、表示スピード、ページ内のソースコードやスクリプトの構造など、勉強し始めるとキリがない程、沢山要素がありますが、SEOの詳細な決まりは、年々更新され変更され続けています。そのため、あまり細かなテクニックにこだわるより、絶対的に変わることのない、ホームページの価値を上げる努力をしていく事に力を注ぐことが長い目で見た時にプラスになっていくのだと思います。
Googleは、多くのユーザーにとって、価値があるサイト、不自然でない事(不自然なSEO対策をしない)、わかりやすく、沢山の人がリンクやリツイートしてくれるような、意味のあるサイトづくりが重要です。
また、より多くの人が好むサイトにするのも良いですが、一部の人達から熱狂的に評価されるサイトでも、検索エンジンは高い評価をしてくれる事があります。
多くの人からの要求だけでなく、一般的でないニッチな要望にも応える事ができるのが検索エンジンの特性です。
マイナーでマニアックな内容のホームページも、検索エンジンを使えば一発で見つかります。自身のホームページも同じように一部の人をターゲットにして、調整する事で、全国から一定数のアクセスを受けることも可能だと思います。一部の専門的な情報は、自分の得意分野であれば、発信することも容易で楽しみながらやっていけます。そういったテーマを探すことも重要なホームページ制作一つだと思います。

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。