ベクター(ベクトル)画像とラスター(ビットマップ)画像について
本日はデジタルグラフィックについての基礎的な話しになります。
一般的なグラフィックといえば、グラフィックデザインや、Webデザイン、ゲームグラフィックや3DCG、映像制作などになりますが、その殆どで、画像加工が重要な作業となります。グラフィックのイメージで重要なこの画像ですが、主に2種類の画像がある事はご存知でしょうか?
大きく分けて、カメラで撮影した写真画像なども含めた、ドット(ピクセル)で表現された画像「ビットマップ画像」と、パスとよばれる線で構成された画像「ラスター画像」があります。
ビットマップ(ラスター)画像について
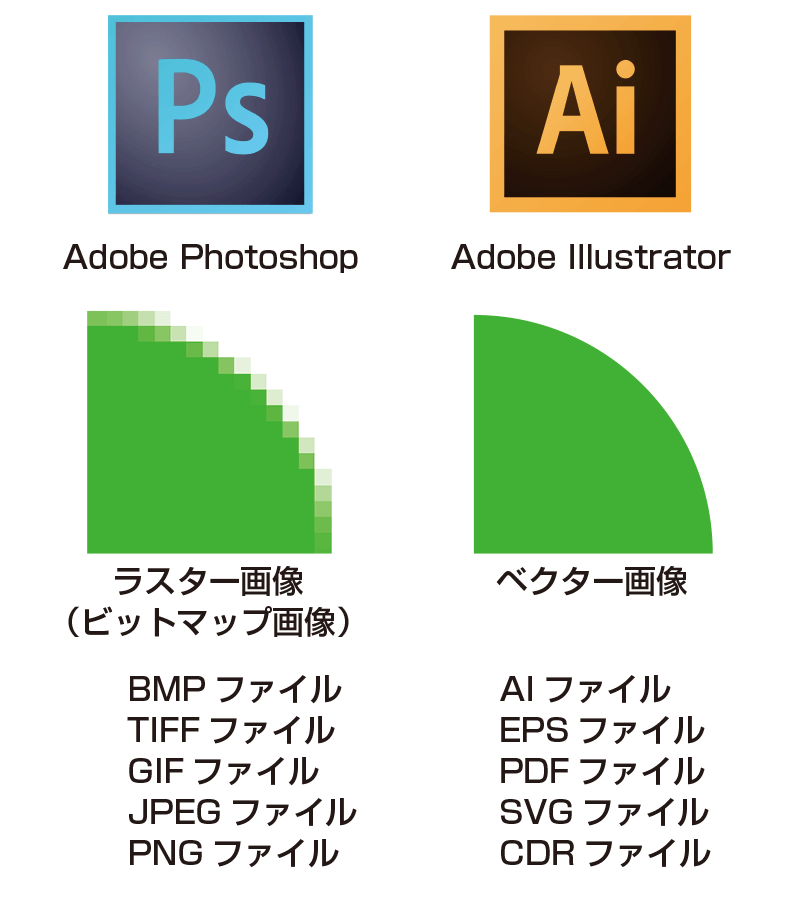
ビットマップ(ラスター)画像は、小さな正方形のマス目であるドット(ピクセル)が集まって表現されたもので、以下の画像のように、ドットの密度が高ければ鮮明に、密度が低ければ、ドットのガタガタ(ジャギ)が、見えてしまい鮮明さに欠ける画像となってしまいます。このドットの密度を、「解像度」といい、写真画像の精度を表す指標となります。


ベクター(ベクトル)画像について
もう1つ、ベクター画像について説明しいます。ベクター画像は、上記のドットやピクセルは全く関係のない、概念の違う画像形式です。データ的に、「アンカー(ポイント)」とよばれる「点」と点を結んだ線を「パス」と言い、そのパスによって構成された図形の集合体がベクター画像と言います。このベクター画像の特徴は、アンカーポイントに、力の方向をコントロールするバー「ハンドル」を使い、パスを曲げることが出来る点です。この曲線の事を「ベジェ曲線」と言い、ドットで表現された曲線と違い、解像度に左右されない、完全な曲線になります。
ベクター画像は、線画きれい、ベタ面がきれい、構造がシンプルな図形の場合は、データが極端に軽くなる特徴があります。


▲上記のような図形をピクトグラムと言います。ロゴマークやフォントなど、様々な図形に利用されています。

▲AdobeIllustratorの機能、グラデーションメッシュなどで、美しいイラストを表現することも出来ます。
2大グラフィックアプリケーション、
「フォトショップ」と「イラストレーター」について
上記のビットマップ(ラスター)画像やベクター(ベクトル)画像を使った、グラフィクアプリケーションの代表に、フォトショップとイラストレーターがあります。
フォトショップは、ドット(ピクセル)を塗りつぶす、という意味で、塗る=「ペイント系ソフト」と言われます。
それに対して、ベクター画像は、パスを描く事から、描く=「ドロー系ソフト」と言われています。
このアプリケーションを使って、世の中のグラフィックは成り立っていると言っても過言はありませんね。

上記のように、ソフトの違いでベクターやラスターを使い分けてモノづくりを行います。
ラスター画像のデータファイル形式は、
「BMPファイル」「TIFFファイル」「GIFファイル」「JPEGファイル」「PNGファイル」です。
ベクター画像のデータファイル形式は、
「AIファイル」「EPSファイル」「PDFファイル」「SVGファイル」「CDRファイル」です。
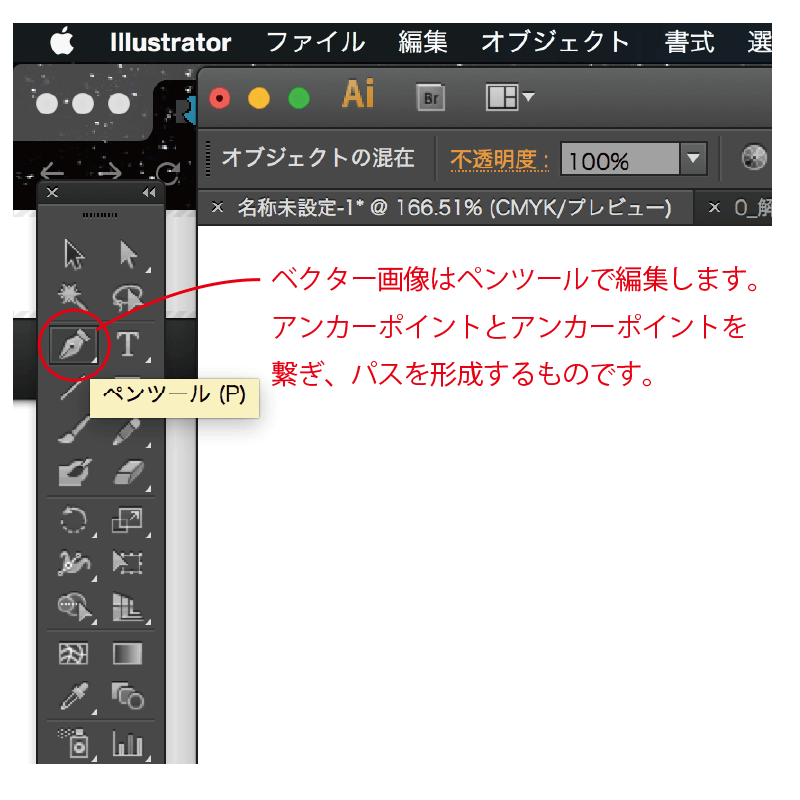
パスの編集は、イラストレーター・インターフェースの左端にある「ツールボックス」内の、万年筆のようなツール、「ペンツール」で作成・編集します。こういったツールを使って、様々な図形を作っています。

ベクター画像はどんな使い方をされているのか
ベクター画像は特殊な画像形式と見られがちですが、実は、一般的な写真画像のビットマップ画像(ラスター画像)より、多く、生活野中で目に触れています。
例えば、パソコンや様々なデバイス上で見かける、フォント(文字)の形は、現在は殆どがベクター画像になっています。過去にはビットマップフォント、というものがありましたが、現在は殆どが無くなってしまったようです。
実際に、パスで自ら作成した文字デザインを、フォント作成ソフトを使って、システムでも利用できる、フォントデータを作り出す事も可能です。趣味でフォントを作っている人もいるぐらいです。
また、文字だけでなく、ロゴマークやシンボルマークもベクター画像です。家電製品やTV番組内のロゴマーク表示、商品ラベルや看板など。そして、チラシや印刷物などのグラフィックデザインもほとんどの部分がベクターで構成されています。
最近では、ベクターを使ったゲームや、スマホのアプリ、iPhoneのMapなどでも、ベクター画像が利用され、軽量でグラフィックが美しい映像として、様々な物がベクター(ベクトル)画像に変わってきています。
過去に、ベクター画像をアニメーション化するアプリケーション、「Adobe Flash(フラッシュ)」で、Webサイトのメインビジュアルアニメーションやインタラクティブコンテンツが作成されており、その後も、フラッシュアニメーションは、TV番組のアニメーションとしてや、ゲームアプリなどで、活躍しています。
これからグラフィックの勉強をしたい人などは、一般的なビットマップ画像以外に、ベクター画像を加工する技術もマスターすることをおすすめします。
編集後記
本日は、ベクター(ベクトル)画像についての話しでした。アドビイラストレーターの練習には、私も初期段階はこのベクター画像編集のための、パスのトレース練習を一生懸命やった記憶があります。きれいで美し曲線、ベジェ曲線を完璧に描くことが出来るようになれば、自ら様々な美しい図形を表現出来るのですが、これは、デザイナーの最低条件です。そのうち、イラストレーター以外の、アプリでもパスの練習は可能ですので、機会がありましたら練習についてもご紹介したいと思います。
明日も記事を更新する予定です。お楽しみに!フォロー・や記事についてのご連絡はこちら→メインTwitterアカウント

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。