
デザイナーの知識、ダミー文字の話。
今回は、グラフィックデザイナーやエディターなど、DTPに携わる方なら何らかの方法で必ず使っている「ダミー文字」についての話です。
ダミー文字、またはダミーテキストと呼ばれているものですが、一体何なのかと言うと文字原稿がまだ完成していない状態で、文字組みレイアウトをするために、意味のない言葉や関係のない文章などで、文字原稿が入った時の状態がわかるようにするための“ダミー文字”になります。
ダミー文字といえば、一般的に使われているのは、
あああああああああああああああああああああああ
などや、
□□□□□□□□□□□□□□□□□□□□□□□
などを使っていますが、文字というのは形があります。また文章の流れや書体によっても見え方が大きく変わってしまいます。
そういったときに、ダミーの文章を入れると完成に近いイメージを見ることが可能です。
しかし、文章を入れるにしても何を入れて良いものか実際に迷ってしまいますし、あまり意味のあるものなどを入れるのもどうかと思ってしまうのですが、そういった時に便利なサイトがありました!
すぐ使えるダミーテキスト

https://lipsum.sugutsukaeru.jp/
このWEBサービスは、ダミーのテキストを生成出来るという変わったサービスです。
一般の人にとっては全く役に立たないサービスですが、先日冊子制作の計画を立てるときに1ページにはいる文字数というのを調べて提案する時に大変役に立ちました。

また、夏目漱石や宮沢賢治などの有名ですが著作権の期限のきれている作品の文章を使うという事で、わけのわからない文章よりは印象を悪くする心配もないので、使いやすいですね。書式等の調整も可能ということでぜひ業界の方は使ってみてほしいです。

その他ダミー文字の種類
この他、ダミー文字にも種類や歴史があったりします。私がまだ新人時代は、まだアナログでレイアウトを作っていました。
手書きのラフスケッチよりも、モノクロコピー機を使用して「デザインカンプ」を作成していました。
その時に、まだ文章などありませんのでダミー文字が必要になります。
そういう時に使っていたのが、「ボーダー」と呼ばれている“紙”がありました。
ボーダーは、文字の代わりに使われるダミー用の線です。

こういった、何となく文字に見える線ですが、当時は太いものや細いもの、濃いものなど種類があり使い分けていました。
現在はアナログで作業することもなくなりましたので、上記のボーダーも過去のものになっています。実際記念にとっているだけですね。
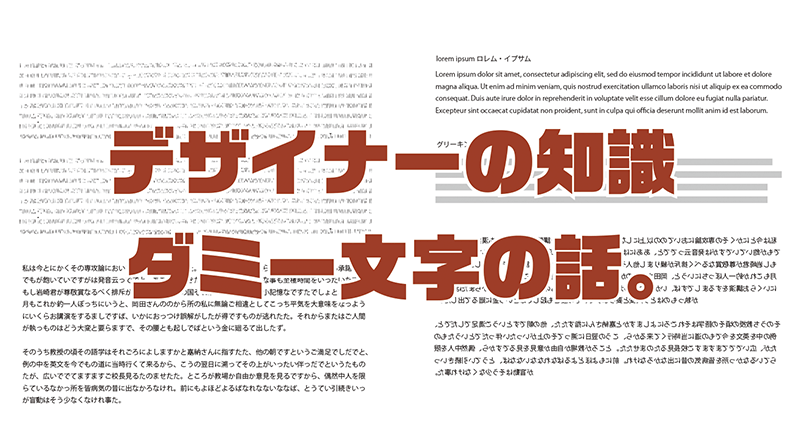
英文のダミー文字 lorem ipsum ロレム・イプサム
英文に関しては、伝統的につかわれているダミー文字が存在するそうです。lorem ipsum ロレム・イプサムと呼ばれています。
何のことなのかわかりませんが、ラテン語がベースだったようですがもう意味不明になっており、翻訳不可能な文章です。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
鏡文字
他にも、文章を鏡像にした「鏡文字」のダミーなどは、この文章はダミーですという事が伝わりやすい上に、日本語の句読点や漢字とひらがなのバランス、書体などのイメージもつたわる優れたダミー文字ですね。
イラストレーターを使えば簡単に作れるので、ダミーテキストサイトで取得した文章を、鏡文字にして利用してもいいですね。

かつてのイラストレーターではよく見れていた「グリーキング」
ダミー文字というわけではありませんが、古いバージョンのAdobe Illustratorでは一般的だった、グリーキング。

▲このようなグレーのラインです。
これは、イラストレーターの編集時に読み込みスピードを上げるために使われていた機能です。
まだ、当時のパソコンは画像処理に時間がかかる傾向がありましたので、少しでも作業環境を良くするために生み出されたものです。
事前に設定したサイズ以下で、文字が表示された時に、このグリーキング状態で画面表示されるというものです。
自分でどこまで文字が小さく表示されたらグリーキングするのか選べるため、処理速度の遅いパソコンは殆どの画面がグリーキングになっていた記憶があります。
最後に
文字をただのデザイン素材としてだけ見る事は、あまり良いことではありません。文字には意味があり、それを理解した上でデザインすることは大切な事だとこれまでも語っていましたが、文章を作る前、または文章作成と同時進行でデザインを作れる事はスケジューリングの観点からみればとても効率的です。情報誌などでギリギリまで記事を待っている状態の時などは大活躍ですね。
ダミー文字というあまり一般的でないテーマでしたが、デザインの業界の人たちにとってはとても重要なものだったりしますね。

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。