
Photopea(フォトピー)を使った名刺制作。
今回は、完全無料ツールの「Photopea」フォトピーを使った名刺制作についての話になります。
名刺制作となっていますが、DTPの基本が入っていますのでサイズを変えるとポストカードやポスターなどの制作も可能です。
DTPツールを持っていない方
通常、こういったデザインを行う上で最も使われているツールは、アドビイラストレーターというアプリケーションです。世界中で使われている大変高性能のアプリケーションですが、なかなかお金がかかるので利用にはハードルが高いものです。
しかし、複雑なチラシやパンフレット、高度なビジュアル作成など一般的にあまり必要が無いことが多くちょっと作りたいという方向けに、今回は、フォトショップを使った方法を、さらに無料ツールで行えるのでご紹介したいと思います。
フォーマットを読み込む
まず最初に、フォトショップをお持ちでない方は類似ソフトで完全無料のフォトピーをお試し下さい。
ダウンロードやインストール不要で、クリックですぐにスタート可能です。
▼説明は過去記事をご覧ください
これは使える!無料の画像処理ソフトPhotopea[フォトピー]
フォトショップの代わりになる?フォトピーのご紹介 本日の記事は、我々クリエイティブに携わる人たちの必須ツール、フォトショップと瓜二つの画像処理ソフト、オンライン…
さらに、データファイルをダウンロードしてご準備下さい。
名刺フォーマットph.psdデータフォトショップ形式のフォーマットデータです。
フォトピーを立ち上げて、ダウンロードし解凍したフォーマットデータを開きます。

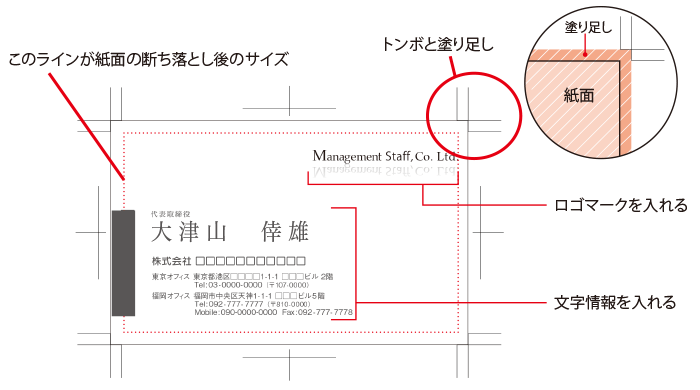
▲ファイルを開くとこういった台紙になっています。

▲名刺作成などのレイアウトにおいて、印刷のためのフォーマットは重要です。
上記のような名刺サイズ、トンボと塗り足しを備えた状態のPSDファイル(フォトショップ形式)なら一般的な印刷会社は印刷に対応しています。作ったものをそのまま自由に印刷が可能だという事です。
フォーマットを利用すれば、最初から基本セットが入った状態でデザイン部分の作業のみで印刷用データの作成がかのうになります。
レイヤーについて

右側に「レイヤー」という項目があります。このレイヤーは画像に何層もの層を分けて、複数の画像を合成したり編集する機能ですが、簡単なイメージ言うと、写真画像の上に透明のフィルムを重ねていくイメージです。この透明フィルムに文字や写真などを入れておけば、画像と様々な素材を重ねる事ができます。
今回のフォーマットは、一番下のレイヤーに「背景(ただの白い紙)」、「台紙(トンボなどが含まれるベース)」、「デザイン要素(ここに完成サンプルが入っおり下絵にします)」、一番上に「レイヤー1(空のレイヤー)」などと、上に上に、レイヤーを重ねている状態になっています。
レイヤー1より上に、文字やロゴ、写真などのデザイン素材を重ねてデザインを作成していきます。

▲上記のような画面で作業を行います。
まずロゴマークを貼り付ける
ロゴマークを画面に貼りたいと思います。
事前にロゴマークは準備しておきます。出来れば画像データが好ましいですね。その画像データをフォトピーで開きます。(ファイルメニューの開くでファイルを選択)
あとは、フォトピーの画面上でサイズや場所を移動させます。

▲画像データを開き、点線四角のツール「選択ツール」で画像の必要な部分を選択してからコピーアンドペーストで、貼り付けます。貼られた画像は、左端のツールバー最上段にある↑に+のようなマークの「移動ツール」で移動でき、上部バーにある「変換コントロール」にチェックがついている状態なら、画像の大きさを変えたり、回転させる事が可能です。OKになったらエンターキーを押して完了です。
文字入力方法
見本の下絵の部分を参考に、文字を入力していきます。
左端のツールバーの中段より下方ぐらいにある「T」のツール。テキストツール(文字ツール)を選び、文字を入れたい場所の頭あたりをクリックして下さい。
(注意)
クリックしても、フォトピーの場合はWEBアプリなのでフォントデータをダウンロードしてしまう必要があり、自動ダウンロードが終わるまで、最大数分程度じっと待ってもらう必要があります。

それまでは文字を一切触ることができません。
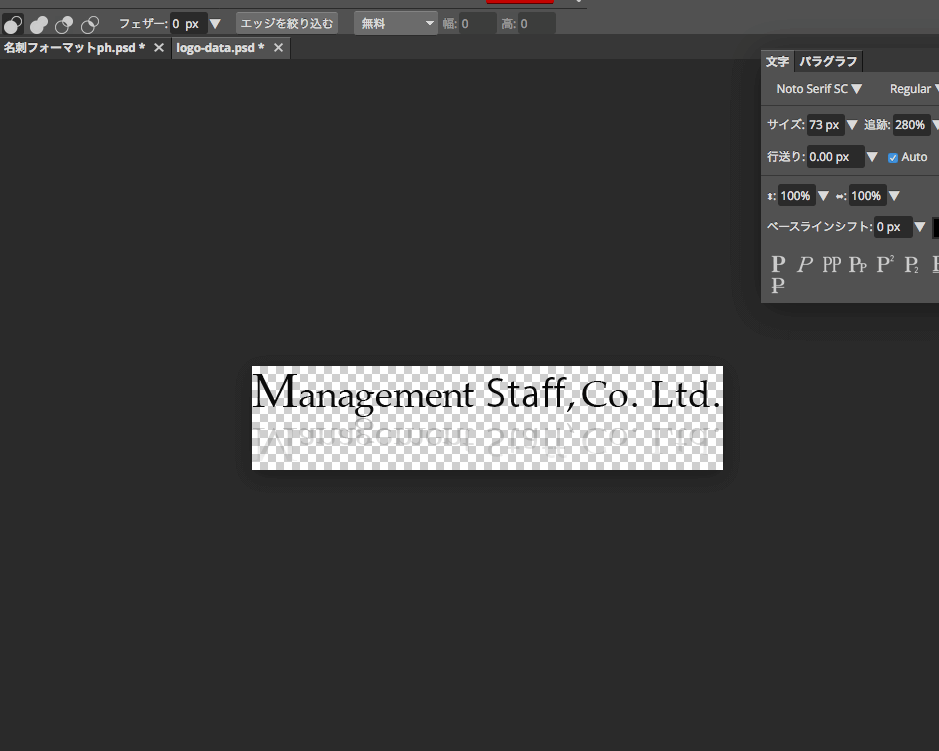
読み込んだら、無事に文字が表示されます。

▲文字は通常のワードと同様の方法で、入力可能ですが、ちょっとだけコツがあります。
フォントセレクトの方法(書体を選ぶ)
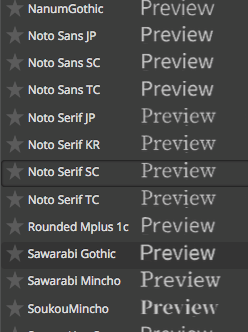
右側のバーに「文」の表示がありそこで書体を選べます。

フォントの選び方は上記画像のチェックボックス欄がありますが、左の項目をすべてチェックします。
次に右側のチェック項目の「Chi-Jap-Kor」のチェックを入れます。中国語・日本語・韓国語という意味ですね。

そうすると、それに対応したフォントが下の方にズラッと表示されますので、その中からイメージに合う書体を選びます。
英文ならすぐに読み込みますが、日本語等の文字は文字数が圧倒的に多く複雑なので読み込みに時間がかかります。
じっと読み込みが終わるのを待ちましょう!今回のコツはここです!
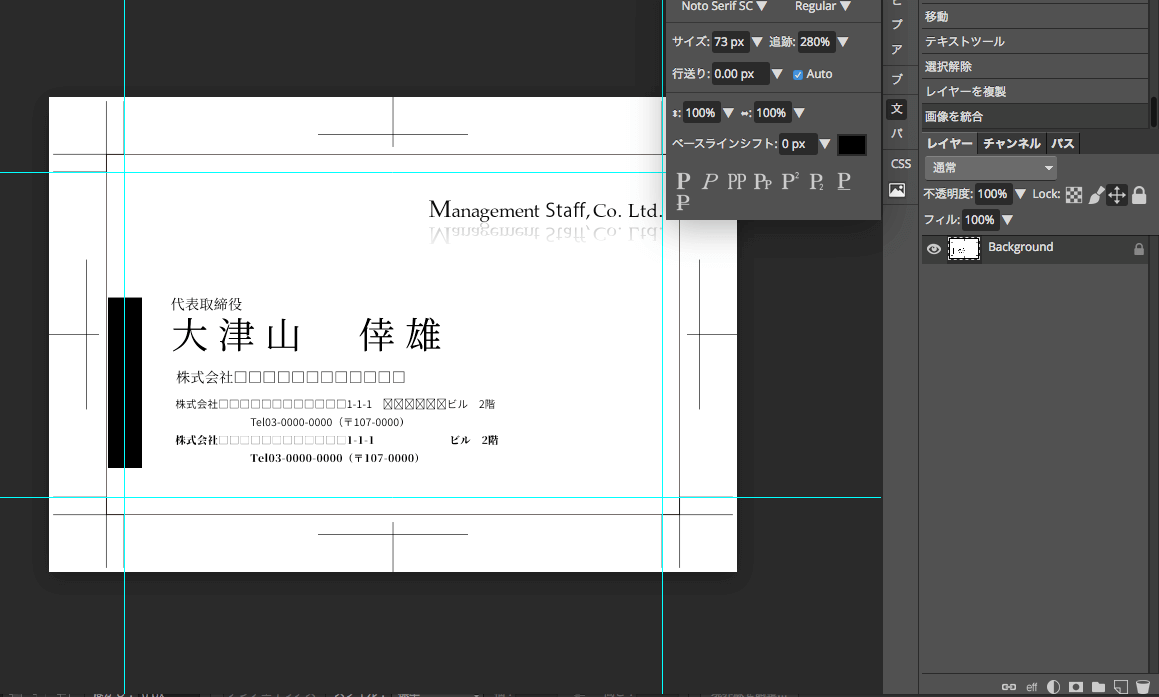
しばらくすると、好きな形状の文字が表示されます。文字を変更したい場合は変更したい文字の上をテキストツールでドラッグして選択する必要があります。
フォントのコントロール

▲文字パレットの「追跡」という項目を触ると文字と文字の間、“字間”を調整できます。
因みにサイズの数値を変えると文字サイズも変更かのうです。
また、画像と同様の方法でサイズを変更することも可能です。

▲さらに二行以上の文字を入力した場合、行と行の間隔を調整するために、「行送り」を調整します。
これで、書体、書体のサイズ、字間、行間を調整出来ればかなり好きなようにレイアウトが出来ます。
今回は、デザイン要素レイヤーに、レイアウト見本がありますのでそれを下絵に文字要素を入れてみて下さい。
用が済みましたら、デザイン要素レイヤーを非表示や削除して下さい。費用時は目のマークをクリック、削除はゴミ箱アイコンです。
完成したら…

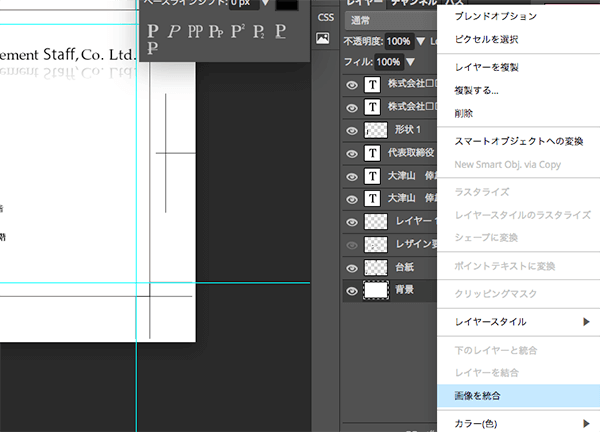
完成したら複数のレイヤーでは無駄に大きな容量になってしまうので、印刷用データにする場合はレーヤーを統合して一枚のレイヤーにまとめて下さい。
方法は、レイヤー内のレイヤー上に矢印カーソルを持っていき、マウスの右クリック→「画像を統合」で一枚の画像にする事ができます。

▲レイヤーが統合されて一枚の画像になった所です。文字左の黒い帯も塗り足しをしていますのでこのまま印刷可能です。
ファイルの保存方法
データが完全になりましたら後は、保存します。
保存は、ファイルメニューの「PSDとして保存」を選び、保存先を指定します。
同じメニューに「別名で保存」がありそこで多くの保存形式に対応しています。

注意事項:印刷時のカラーモードについて
最後に、こうやって作成したデータですが一つ問題があります。
それは、フォトピーがCMYKモードに対応していない事です。そのためRGBカラーモードで保存されてしまいます。
これは印刷推奨のCMYKでは無いため、発色時に思ったような色が出ない場合があります。
これはRGBの場合は、光の3原色に対応したカラーモードのため実際の印刷時にそのとおりの色が出せないという事になります。
ですので、印刷会社側でCMYKに変換してもらって多少の色味が変わっても許容するという事で進める必要があります。
また、こういった対応は印刷所によりますので印刷される場合は各業者にお尋ね下さい。
過去記事でフォトピーの文字入力についての記事があります。
こちらも御覧ください。
Photopea【フォトピー】解説 第二弾 文字を入力してみる。
Photopea【フォトピー】解説 第二弾 文字を入力してみる。 過去の記事[これは使える!無料の画像処理ソフトPhotopea[フォトピー]]まず、こちらの記事で、フォトピーに…

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。