
Zoomを使った、パソコンの画面録画。 YouTubeに利用。
今回は、Zoomを使ったちょっと便利な動画作成について。
以前から、ブログ用にパソコン画面を録画した動画を作成していたのですが、これまでは、QuickTimeの機能で、「画面収録」を使っていたのですが、Zoomを使えば、カメラで自分の画像も一緒に録画できる事に気が付きました。
画面収録を使った動画は、ゲーム配信や、パソコンの機能紹介、ソフトウェアの使用方法の解説など、色々と役に立ちます。その際に、喋っている自分の姿が映ることで、より説明が理解しやすくなるというものです。
動画の撮影は非常に簡単ですが、Zoomをインストールしていないと利用できませんので、まずインストールをしてください。
Zoom撮影方法

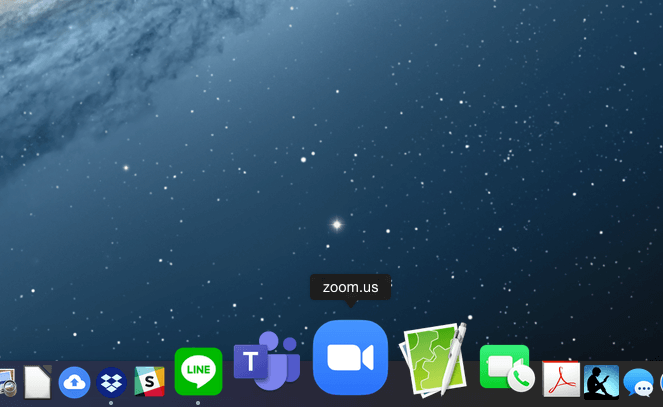
▲Zoomのインストールが完了したら、立ち上げてみましょう。Zoomを使えば、知り合いを誘ってミーティングが行えます。相手は特別なソフトなど必要無く、すぐに参加できます。[記事:3分で分かるZoomとは?知らないと損するWeb会議ツール]

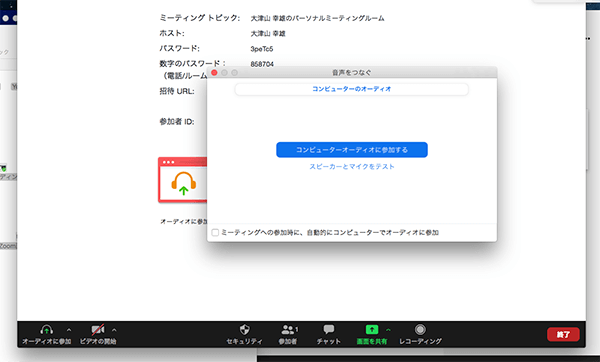
▲起動したら、「コンピューターオーディオに参加する」「ビデオの開始」をクリックしてスタートします。

▲起動したら、画面下の「画面共有」から、デスクトップを共有させます。(↑上のボケた画像は私ですw)

▲共有させると、その画面は緑色の縁が付きます。自分が写っている画面も縮小化し、右上に表示。

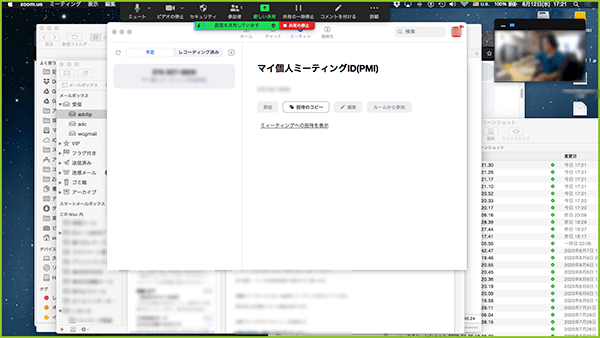
▲この状態から、Zoomのメニュー右端の「詳細」から、「レコーディング」を選びます。画面共有する前の段階では、レコーディングのボタンがありますが、今回は共有画面を録画したいので、この方法になります。Macの場合、画面上部のメニューバーのZoomアイコンからも操作が可能な場合があります。

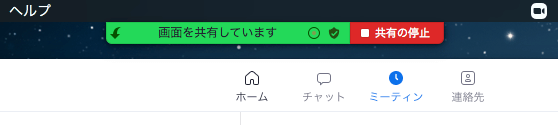
▲録画中は、緑のバー、「画面を共有しています」の横に、録画中の◯アイコンが表示されます。

▲録画が終わったら、そのままZoomを終了すれば、録画した動画は自動的に保存されます。

▲保存されたファイルは、「zoom_0.mp4」という名前で保存されています。動画の数が増えれば、名称の数字が増えていきます。
MP4動画データとして、zoomで撮影した映像は保存され、利用出来るようになりました。この動画を自分で編集すれば、タイトルを入れたり、自分の好きな所でカットする事も出来ます。
動画編集ソフトを持っていない人は、無料のWebアプリがあるので、利用しても良いかもしれません。
clipchamp create
https://app.clipchamp.com/
※Google Chromeで使用可※Googleでログイン
YouTubeに動画をアップロードする。
動画撮影が完了したら、その動画を利用したいと思います。私の場合は、教材やブログへ動画を貼ったり、ホームページなどで、利用しています。
▲QuickTimeで撮影したものですが、YouTubeの「YOUTUBE STUDIO」で、尺やBGMの追加など編集が行えます。

まず、初めての人は、YouTubeでアカウント登録しましょう。Googlアカウントを取得していれば、Googアカウントを使ってログイン可能です。ログインできましたら、自分のチャンネルを開きます。ログイン後のトップ画面右上の方にある、自分のアイコンがメニューになっていますので、そこから「チャンネル」を選べば、自分のチャンネルを表示出来ます。
また、チャンネルの右上の方に、「YOUTUBE STUDIO」のボタンがあるので、クリックして進みます。

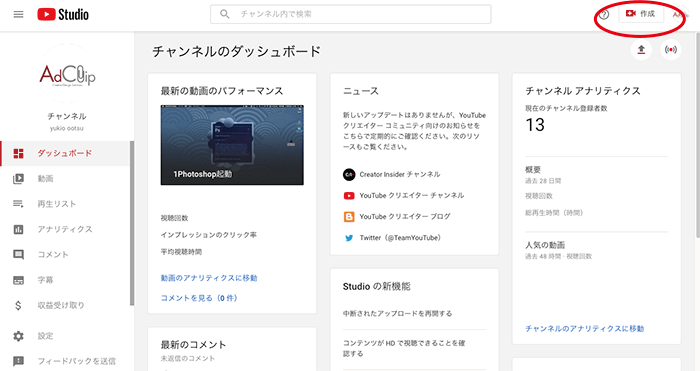
▲YOUTUBE STUDIO が開きました。ここでは、自分の動画を管理・編集したり、アクセス状況を調べるなど、動画編集の基地のような場所になります。
このページの右上の方に、カメラのアイコンと「作成」というボタンがあります。ここから、動画のアップロードや、ライブ配信などが可能です。

アップロードされた動画は、YOUTUBE STUDIOで編集出来ます。また、動画の名称やサムネイル、コメント設定など管理します。こうやって、YouTubeに動画をアップするわけですが、アップされた動画を、今度は自分のブログやホームページに貼りたいと思います。

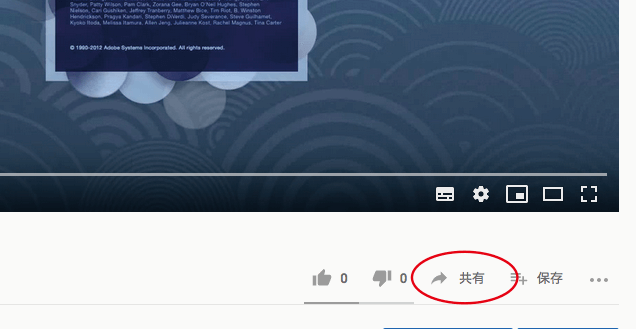
▲YouTubeで自分の動画を表示させます。動画の右下にある「共有」から、動画の短縮URLや貼り付けタグを取得出来ます。

▲共有の画面では、埋め込み→HTMLでサイトに動画を埋め込む。上記の画像の赤丸のURLが短縮URLです。最近のブログは、このURLだけで、動画の埋め込みが可能だったりします。その他、様々なメディアに動画を利用出来るようになっています。
こういった、方法で、自分の技術や知識、情報などを動画にし、必要な人へ伝える手段となります。ユーチューバーとまで行かずとも、自分のホームページに様々な情報をアップして、発信できる自分のメディアづくりに活用して欲しいと思います。
編集後記
今回は、動画撮影からYouTubeアップロード、ブログ等への貼付け、など一連の作業の説明でしたが、これは普段からやっている事でしたので、自分のやり方で説明しましたが、Windowsや自分が普段使っている動画編集アプリなど、環境が違えばやり方も違って来ると思いますので、1つのやり方として、見ていただければと思います。
このブログにも、デザイン講座ブログがありますので、ここで動画を活用すれば、見た人も理解しやすく便利なのではないかと考えています。まだ、仕事が忙しくて、手が出せませんが、そのうちやってみたいと思っています。
明日からお盆休みに入りますが、記事の更新は毎日行う予定です(体調不良や急用の時は休みます)そんなに無理しなくても、と自分でも思いますが、これぐらい縛らないと、“ぜったい更新サボってしまう”のが見えているので、現状は何とかギリギリ頑張っています。
もし応援していただける人が入れば、SNS等でもリアクションください。ヨロシクオネガイシマス!!
フォロー・や記事についてのご連絡はこちら→メインTwitterアカウント

AdClip[アド・クリップ]
代表 大津山 倖雄
クリエイティブディレクター
アートディレクター
Webディレクション、イラストレーション他、専門学校講師
1973年生まれ。福岡市で広告企画・制作に携わり30年以上。大手広告代理店の下請け会社で、グラフィックデザイナーを経験。その後、福岡の制作会社や広告代理店勤務を経て、平成18年4月に退職し、19年には個人事務所として独立。同時期、福岡デザイン&テクノロジー専門学校(旧 福岡コニュニケーションアート専門学校)にて講師契約。現在は、グラフィックデザイン、イラストレーション、WEBデザイン、WEBマーケティングに携わり、様々なクリエイターと共に制作を中心に業務を行っている。